4-5画像の色合いの変更
プロセッシングには画像の色合を変更する機能があります。真っ黒な画面を段々と明るくして背景画像を表示させたりといったことができます。表現の幅が広がる便利な技術なので、ぜひ活用していただきたいと思います。
このページの内容
画像の色みを設定する
tint()という命令を使うことで、画像の色合いを設定することができます。tint();のパラメーターは順に、画像の赤み、緑の強さ、青みです。0が最低値、255が最高値です。
tint(画像の赤み , 画像の緑の強さ , 画像の青み);
tint()のパラメーターを一つだけ設定した場合は、黒みの指定になります。0が真っ黒、255はデフォルトの画像になります。
tint(画像の黒み);
下記のコード例でtint()の使い方を覚えましょう。tint();という命令のあとで、image();を使って画像を表示させると、tint();で設定した色味がその画像に反映されます。
size(600,400);
PImage img = loadImage("hot-chocolate-1058197__340.jpg");
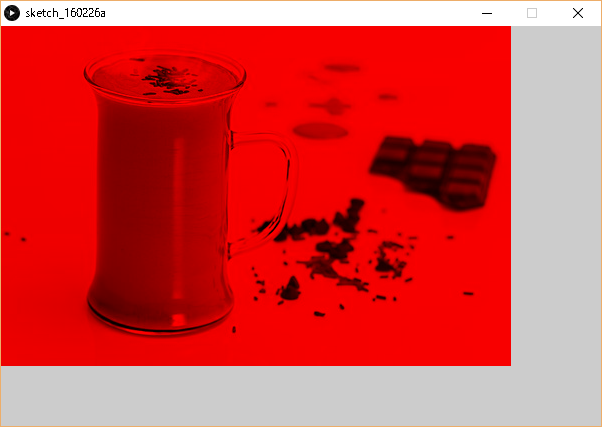
tint(255,0,0); //画像に赤みだけをつける
//tint(0,255,0); //画像に緑の色だけをつける
//tint(0,0,255); //画像に青みだけをつける
//tint(0,255,255); //画像に緑の色と青みだけをつける
image(img, 0, 0);
上記のようにtint(255,0,0);とすると、赤みはMAXで、緑の強さと青みは最低値となります。そのため、下記のように赤色だけで画像が表現されます。

画像の色味をだんだんと変えていく
下記は画像の色味をだんだんと変化せていく例です。始めは真っ黒な状態ですが、次第に画面に赤みがついていきます。
PImage img;
float r = 0;
float g = 0;
float b = 0;
void setup() {
img = loadImage("hot-chocolate-1058197__340.jpg");
size(600,400);
}
void draw() {
tint(r,g,b);
image(img, 0, 0);
r+=0.5;
//g+=0.5;
//b+=0.5;
}
「b+=0.5」「g+=0.5」の注釈を外せば、ほかの色を使って画像の色合を変化させることもできます。
上記コードは下記のように動作します。
画像に黒みをつける。
tint()のパラメーターを一つだけ設定した場合は、画像に黒みがつきます。
下記はその例です。灰色がかっていき、最後には真っ黒になります。
PImage img;
float gray = 255.0;
void setup() {
img = loadImage("hot-chocolate-1058197__340.jpg");
size(600,400);
}
void draw() {
tint(gray);
image(img, 0, 0);
gray-=0.5;
}
上記コードは下記のように動作します。