4-1画像の利用
プロセッシングでは、カメラで取った写真や画像作成ソフトで作った画像データを取り込んで、それらを今までやったように動かしたり、画像の色合を変化させたりすることもできます。
画像ファイルを画面いっぱいに表示させて背景にしたり、お気に入りのキャラクターの画像をクマさんのように動かしたりできるのです。ドキドキワクワクするような幅広い表現が手軽にできます。ぜひ活用しましょう。
このページの内容
画像ファイルの登録方法
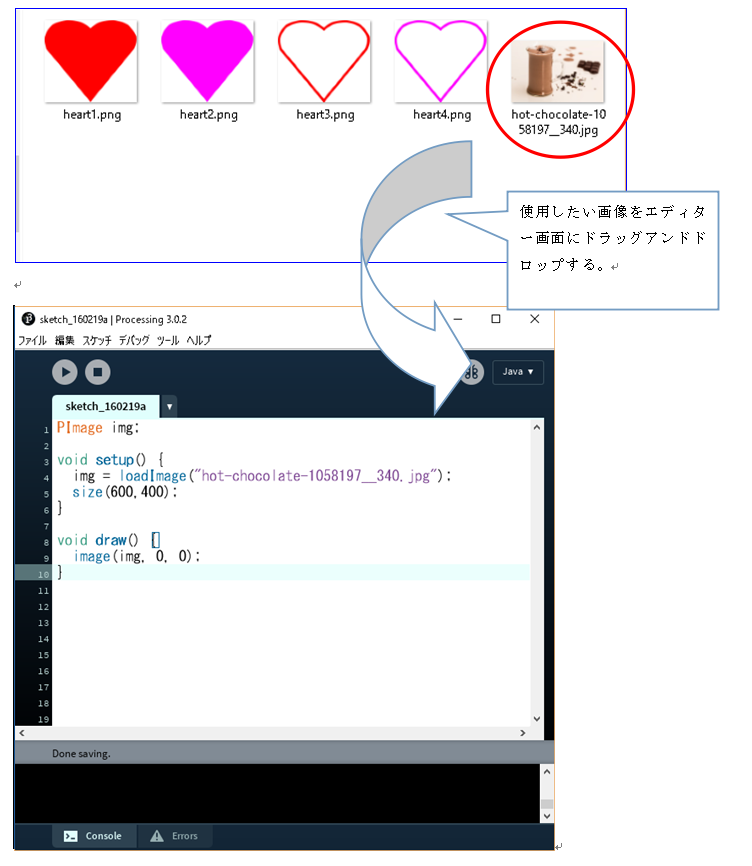
画像を利用するには、使用する画像を登録する必要があります。その方法は簡単です。画像ファイルを、エディター画面にドラッグアンドドロップするだけです。

すると、そのプログラム(上記例の場合sketch_160219a)があるフォルダ内に「data」というフォルダが新しく作成され、この中に画像ファイルがコピーされます。これでその画像を使えるようになります。
使用したい画像ファイルをdataフォルダの中に入れればよく、エディターにドラッグアンドドロップせずとも、別の方法で画像データをここに入れてもオーケーです。
画像ファイルの使い方
ここでは下記画像を使用します。(この画像はhttps://pixabay.com/でダウンドードしたものです)

下記に画像を使う際の手順を記します。
①setup()とdraw()の外で、Pimage型の変数を宣言する。
②setup()内でloadImage()を使い、①で宣言したPimage型の変数に画像を設定する。
③draw()もしくはsetup()内で、image()を使ってそれを表示する。
下記がプログラム例です。
PImage img; //手順①に該当
void setup() {
img = loadImage("hot-chocolate-1058197__340.jpg"); //手順②に該当
size(600,400);
}
void draw() {
image(img, 0, 0); //手順③に該当
}
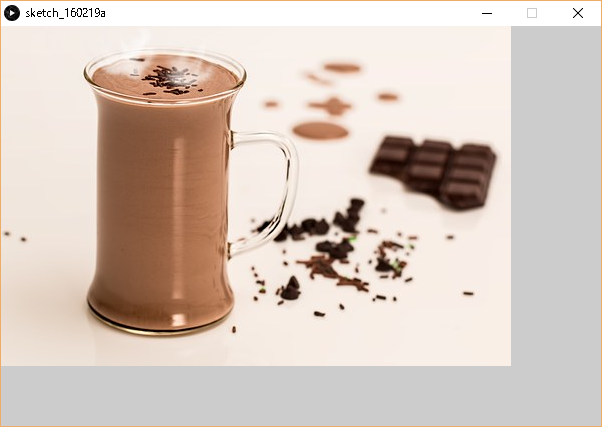
出力結果は下記のようになります。

loadImage()とimage()
この二つが画像を扱うために最低限必要な命令です。loadImage()とimage()のパラメーターは下記になります。
loadImage(使用する画像ファイル名);
image(画像ファイルの設定されたPimage型変数 , 画像の左端のx軸上の座標 , 画像の上端のy軸上の座標 , x軸上の画像のサイズ , y軸上の画像のサイズ);
image(画像ファイルの設定されたPimage型変数 , 画像の左端のx軸上の座標 , 画像の上端のy軸上の座標);
image()は4つ目と5つ目のパラメーターは省略可能です。
画像のサイズ
画像を画面いっぱいに表示するには、image()の4つ目と5つ目のパラメーターに画面幅を設定します。下記がその例です。
PImage img;
void setup() {
img = loadImage("hot-chocolate-1058197__340.jpg");
size(600,400);
}
void draw() {
image(img, 0, 0,width,height);
}
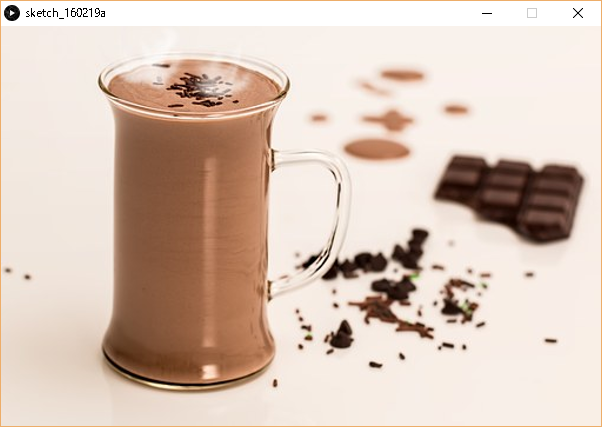
出力結果は下記になります。

画像を使ったアニメーション例
では画像を使ったアニメーションを作成しましょう。
下記4つのハートの画像と、上記で使用したホットチョコレートの画像を下記例で使用します。




画像を動かすのは簡単です。画像を出力するのはimage()という命令ですが、これのふたつ目と三つ目のパラメーターが画像の位置を設定するので、ここにdrawのたびに少しずつ値の加算される変数を与えればよいのです。
下記がプログラム例です。
PImage haikei, heart1, heart2, heart3, heart4;
int x1,x2,x3,x4;
void setup() {
haikei = loadImage("hot-chocolate-1058197__340.jpg");
heart1 = loadImage("heart1.png");
heart2 = loadImage("heart2.png");
heart3 = loadImage("heart3.png");
heart4 = loadImage("heart4.png");
size(600, 400);
x1=0;
x2=0;
x3=0;
x4=0;
}
void draw() {
image(haikei, 0, 0, width, height);
image(heart1, x1, 0);
image(heart2, x2, 100);
image(heart3, x3, 200);
image(heart4, x4, 300);
x1++;
x2+=2;
x3+=3;
x4+=4;
}
下記のように動きます。
画像を使ったアニメーション例2
下記の例ではrandom()を使って、縦位置や移動速度を変えてみます。
PImage haikei, heart1, heart2, heart3, heart4;
int x1,x2,x3,x4;
int y1,y2,y3,y4;
void setup() {
haikei = loadImage("hot-chocolate-1058197__340.jpg");
heart1 = loadImage("heart1.png");
heart2 = loadImage("heart2.png");
heart3 = loadImage("heart3.png");
heart4 = loadImage("heart4.png");
size(600, 400);
x1=0;
x2=0;
x3=0;
x4=0;
y1 = (int)random(height);
y2 = (int)random(height);
y3 = (int)random(height);
y4 = (int)random(height);
}
void draw() {
image(haikei, 0, 0, width, height);
image(heart1, x1, y1);
image(heart2, x2, y2);
image(heart3, x3, y3);
image(heart4, x4, y4);
x1+=(int)random(10);
x2+=(int)random(20);
x3+=(int)random(10);
x4+=(int)random(20);
}
下記のようになります。長押ししてリロードするたびに、動作が変化します。
画像を使ったアニメーション例3
下記はハートが上下に振動しながら横に移動するコードです。この例では、繰り返しのたびにハートのy座標に対して、-10から10の範囲のランダム値を足しています。ランダムを使うと簡単に面白い動作ができてしまいます。
PImage haikei, heart1, heart2, heart3, heart4;
int x1,x2,x3,x4;
int y1,y2,y3,y4;
void setup() {
haikei = loadImage("hot-chocolate-1058197__340.jpg");
heart1 = loadImage("heart1.png");
heart2 = loadImage("heart2.png");
heart3 = loadImage("heart3.png");
heart4 = loadImage("heart4.png");
size(600, 400);
x1=0;
x2=0;
x3=0;
x4=0;
y1 = (int)random(height);
y2 = (int)random(height);
y3 = (int)random(height);
y4 = (int)random(height);
}
void draw() {
image(haikei, 0, 0, width, height);
image(heart1, x1, y1);
image(heart2, x2, y2);
image(heart3, x3, y3);
image(heart4, x4, y4);
x1++;
x2+=2;
x3+=3;
x4+=4;
y1+=(int)random(-10,10); //ハートを上下に振動させる処理
y2+=(int)random(-10,10); //ハートを上下に振動させる処理
y3+=(int)random(-10,10); //ハートを上下に振動させる処理
y4+=(int)random(-10,10); //ハートを上下に振動させる処理
}
下記のように動作します。