4-3HSBの活用
HSBという色を指定するためのモードがあります。HSBでは、色相、彩度、明度という三つのパラメーターから色を指定するのですが、HSBを使うと、明るい色や暗い色、薄い色といったように色の系統を定めることができます。色相は色の種類を、彩度は色の鮮やかさを、明度は色の明るさを指定します。この調整によって、RGBよりはるかに、自分のイメージに近い色を作ることが容易になります。
彩度を高く設定すると、鮮やかな色になります。これを低く設定すると、くすんだ色(下記のふたつ目の例のような々)になります。明度を高く設定すると、色相で設定した色がはっきりと現れます。これを低くすると、暗い色(下記の三つ目の例のような色)になります。
このページの内容
HSBでの色の指定方法
HSBによって色を指定するにはまず、colorMode()という命令を使って、色の設定モードを指定します。パラメーターは、HSB、色相の範囲、彩度の範囲、明度の範囲です。必須ではありませんが、5つ目のパラメーターを指定することで、透明度を指定することもできます。
colorMode(HSB , 色相の範囲 , 彩度の範囲 , 明度の範囲);
colorMode(HSB , 色相の範囲 , 彩度の範囲 , 明度の範囲 , 透明度の範囲);
実際に色を指定するのは、RGBのときと同じでfill()という命令です。
colorMode()でHSBモードを指定した場合、fill()のパラメーターは下記になります。
fill(色相の値 , 彩度の値 , 明度の値);
fill(色相の値 , 彩度の値 , 明度の値 , 透明度);
彩度が高い場合
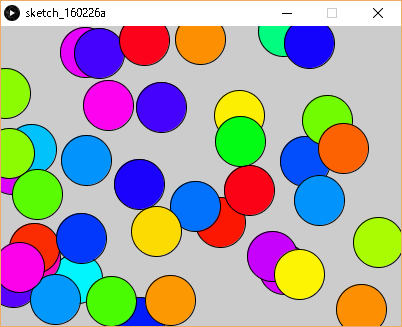
下記の例で、感覚をつかみましょう。下記ではcolorMode()で色相の範囲を360段階、彩度と明度の範囲を100段階に設定しています。それからfill()を使って、円にランダムな色をつけています。この際、ランダムに設定するのは色相の値のみで、彩度と明度は最高値に設定しました。これによって、ランダムながらも、すべてが鮮やかな色になります。
size(400,300);
colorMode(HSB,360,100,100);
for(int i=0;i<40;i++){
fill((int)random(360),99,99);
ellipse((int)random(width),(int)random(height),50,50);
}
結果は下記のようになります。

彩度が低い場合
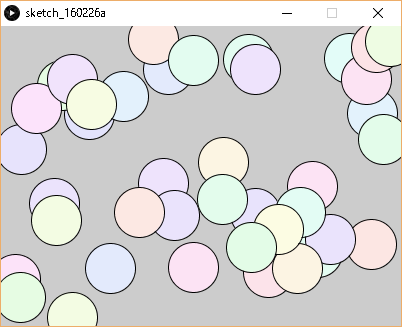
では彩度を下げるとどうなるか、試してみましょう。下記では彩度を10に設定しています。
size(400,300);
colorMode(HSB,360,100,100);
for(int i=0;i<40;i++){
fill((int)random(360),10,99);
ellipse((int)random(width),(int)random(height),50,50);
}
すると、下記のように色が薄くなります。(透明になるのとは違います。)

明るさを下げる
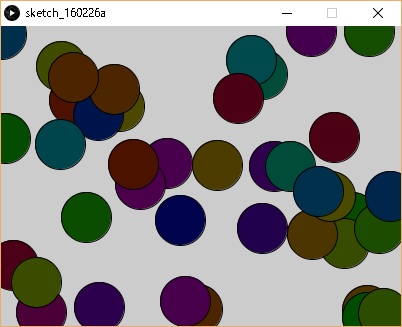
では明るさを下げるとどうなるでしょう? 下記では明度を30に設定しています。
size(400,300);
colorMode(HSB,360,100,100);
for(int i=0;i<40;i++){
fill((int)random(360),99,30);
ellipse((int)random(width),(int)random(height),50,50);
}
明るさが下がるというのは、黒みがかかるということです。結果は下記のようになります。

透明度を指定する
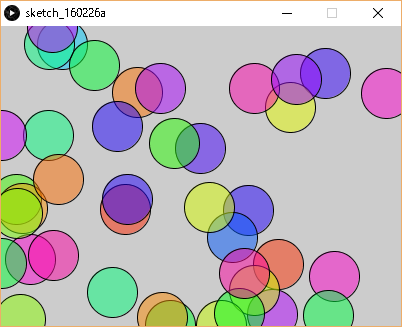
下記に透明度を指定した例を乗せます。
size(400,300);
colorMode(HSB,360,100,100,100);
for(int i=0;i<40;i++){
fill((int)random(360),99,99,50);
ellipse((int)random(width),(int)random(height),50,50);
}

RGBの場合と比較
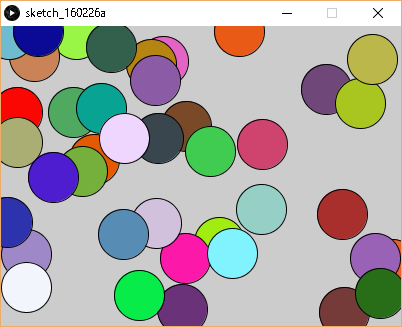
下記にRGBでランダムに色を作った例を載せます。
size(400,300);
for(int i=0;i<40;i++){
fill((int)random(255),(int)random(255),(int)random(255));
ellipse((int)random(width),(int)random(height),50,50);
}
結果は下記のようになります。

HSBの利点が実感できたでしょうか。