2-2色と図形の表示順序
お絵かきのための必須道具といえば色鉛筆でしょう。このページの内容は、色鉛筆をそろえることに当たります。図形に色を付ける方法や、図形が重なった場合の表示のされ方などについて学びます。
このページの内容
色を表現する
色を表現するにはRGB方式を使います。RはRed(赤)、GはGreen(緑)、BはBlue(青)のことです。これらの強弱を数値で設定し、多種多様な色を表現できる方式です。
HSBという方式でも色を扱うことができます。これも大変便利なので、のちに説明します。
背景の色
background()は背景の色を決めます。パラメーターは順に、赤の値、緑の値、青の値の強さです。色の強さは0から255までの256段階で設定します。0が最小値、255が最大値です。
background(赤の値 , 緑の値 , 青の値);
ではサンプルコードです。
background(255,0,0);
上記コードを実行します。赤の値が最大値で、緑と青はゼロなので背景が真っ赤になります。

background(0,255,0);
上記コードを実行すると、背景は緑になります。

background(0,0,255);
上記コードを実行すると、背景は青になります。

色の調べ方
Processing3のエディタを使って、RGBの各値を調べる方法を説明します。
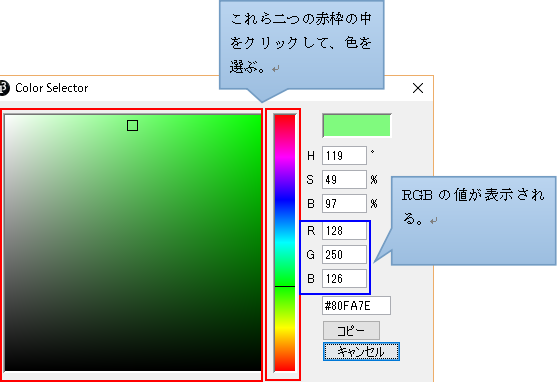
画面上部の「ツール」をクリックし、次に「色選択」をクリックします。すると下記のような色を調べるためのツール「Color Selector」が表示されます。赤枠の中をクリックして色を選択すると、青枠の中の値が変わります。それらがRGBの値です。

上記ツールで調べた色を背景にしてみます。
background(128,250,126);
上記コードを実行すると、下記の結果になります。

線の太さ
strokeWeight()は線の太さを設定します。引数には線の太さを数値で指定します。単位はピクセルです。
strokeWeight(線の太さ)
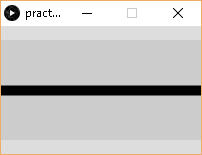
下記に幅10pxの横線を描く例を乗せます。
size(200,100);
strokeWeight(10);
line(0,height/2,width,height/2);

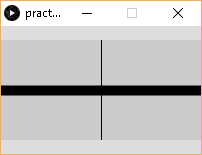
strokeWeight()の結果が適用されるのは、そのあとに書いたコードのみです。下記でそれを確認します。
size(200,100);
line(width/2,0,width/2,height);
strokeWeight(10);
line(0,height/2,width,height/2);

線の色
stroke()は線の色を設定します。パラメーターでは色の設定を行います。パラメーターは順に、赤の値、緑の値、青の値となります。
stroke(赤の値 , 緑の値 , 青の値);
下記コードは赤い線の円を描くものです。
size(200,100);
stroke(255,0,0);
ellipse(width/2,height/2,50,50);
実行結果は下記になります。

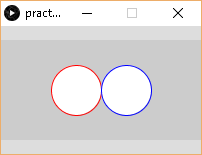
strokeWeight()と同様、stroke()による変更が適用されるのは、stroke()の下に書いたコードのみです。下記コードでそれを確認してみましょう。
size(200,100);
stroke(255,0,0);
ellipse(75,height/2,50,50);
stroke(0,0,255);
ellipse(125,height/2,50,50);
実行結果は下記になります。

塗りつぶし
fill()は図形を塗りつぶす色を設定します。パラメーターは順に、赤の値、緑の値、青の値となります。stroke()などと同様、この処理が適用されるのはfill()の下に書いたコードのみです。
fill(赤の値 , 緑の値 , 青の値);
下記コードは円を緑色に塗りつぶすものです。
size(200,100);
fill(0,255,0);
ellipse(width/2,height/2,50,50);
実行結果は下記になります。

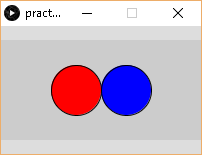
fill()が適用される範囲を下記コードで確かめてみましょう。
size(200,100);
fill(255,0,0); //赤に塗りつぶす
ellipse(75,height/2,50,50);
fill(0,0,255); //青に塗りつぶす
ellipse(125,height/2,50,50);
実行結果は下記になります。

塗りつぶしをしない
noFill()は塗りつぶしをしないことを設定します。パラメーターはありません。
下記コードを実行すると、塗りつぶしがされないため、背景が透けて円が出力されます。
size(200,100);
noFill();
ellipse(width/2,height/2,50,50);
実行結果は下記になります。

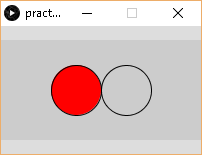
noFill()が適用されるのも、その下に書いたコードのみです。下記コードでそれを確かめてみましょう。
size(200,100);
fill(255,0,0);
ellipse(75,height/2,50,50);
noFill();
ellipse(125,height/2,50,50);
実行結果は下記になります。

線を描かない
noStroke()は線を描かないようにします。パラメーターはありません。
下記コードを実行すると、線のない円が描かれます。
size(200,100);
noStroke();
ellipse(width/2,height/2,50,50);
実行結果は下記になります。

下記コードは、fill()と組み合わせた例です。
size(200,100);
noStroke();
fill(255,0,0);
ellipse(width/2,height/2,50,50);
実行結果は下記になります。

重なり
図形が重なる場合、どのように表示されるのでしょうか? Processingでは上部に書いたコードから順に実行されるため、下の方に書かれたコードが画面の一番手前に表示されます。
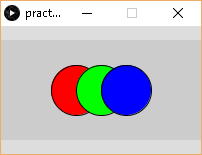
下記コードを実行すると、赤色の円と緑色の円、青色の円が重なって出力されます。初めに描いたものが明かりの円が最下部になり、一番あとで描いた青色の円が最上部になります。
size(200,100);
fill(255,0,0);
ellipse(75,height/2,50,50);
fill(0,255,0);
ellipse(width/2,height/2,50,50);
fill(0,0,255);
ellipse(125,height/2,50,50);
実行結果は下記になります。

透明度
fill()は四つ目のパラメーターを指定することで、透明度を設定することができます。透明度は色の指定と同様に0から255までの256段階で指定することが可能です。透明度は省略することも可能で、その場合は透明度はゼロに設定されます。(透明度がゼロ→透明でない)
fill(赤の値 , 緑の値 , 青の値 , 透明度(省略可能));
下記コードは透明度を指定して、円を緑色に塗りつぶしています。下記のように透明度を最大値の255に設定すると、透明度はゼロになるため、透明度を設定しない場合と同じ結果になります。
size(200,100);
fill(0,255,0,255);
ellipse(width/2,height/2,50,50);
実行結果は下記になります。

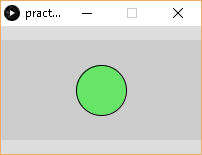
下記コードでは、透明度を最大値のおよそ半分に設定します。
size(200,100);
fill(0,255,0,125);
ellipse(width/2,height/2,50,50);
実行結果は下記になります。色が薄くなっているのがわかります。

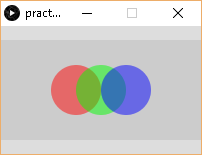
下記コードでは透明度を設定した上で、円が重なるようにしてあります。どのように表示されるでしょうか?
size(200,100);
noStroke();
fill(255,0,0,125);
ellipse(75,height/2,50,50);
fill(0,255,0,125);
ellipse(width/2,height/2,50,50);
fill(0,0,255,125);
ellipse(125,height/2,50,50);
このように表示されます。