2-1座標軸の理解と基本的な図形
さて、絵を描くにはまずは画用紙が必要です。Processingでは、画用紙に当たるのが画面です。それには座標軸の方向や原点の位置といった、必ず覚えねばならない事柄がいくつかあります。まずはそれについて説明します。その後基本的な図形の描き方を説明し、なるべく早く「お絵かき」ができるようにしたいと思います。
このページの内容
ウィンドウの作成とサイズの指定方法
size()はウィンドウのサイズを指定します。丸括弧の中身にはパラメーターというものが入り、それによってウィンドウのサイズを指定します。ひとつ目のパラメーターはウィンドウの横幅を、ふたつ目のパラメーターはウィンドウの縦幅を指定します。単位はピクセルです。
size()は下記のように使います
size(ウィンドウの横幅,ウィンドウの縦幅);
下記コードを実行します
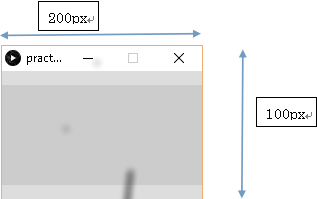
size(200,100);
すると下記のように横幅200px(ピクセル)、縦幅100pxのウィンドウが表示されます。

点を打つ
point()は点を打ちます。パラメータは点を打つ場所を指定します。size()と同じく、ひとつ目のパラメーターがx軸の値、ふたつ目のパラメーターがy軸の値を設定します。
point(x軸の値,y軸の値);
下記コードを実行します
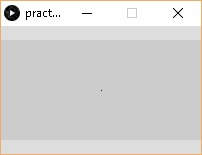
size(200,100);
point(100,50);
すると画面の中心に点が打たれます。(見えづらいですが、画面中央に小さな点があります)

点が小さくて見えづらいので、strokeWeight()という命令を使って、点を大きく表示させます。
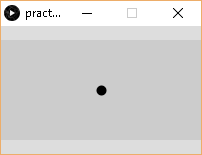
size(200,100);
strokeWeight(10); //点のサイズを指定する処理
point(100,50);
上記コードを実行すると、下記のようになります。

座標軸の方向と原点
横軸をx軸、縦軸をy軸と呼びます。Processingにおいては、原点(x軸の値が0、y軸の値が0)の場所はウィンドウの左上隅になります。x軸の値は、左から右に向かって大きくなり、y軸の値は上から下に向かって大きくなります。
size(200,100);
strokeWeight(10);
point(0,0);
上記コードを実行すると、原点に点が打たれます。(ただし点の中心が原点なので、点の大部分は画面からはみ出てしまいます。)

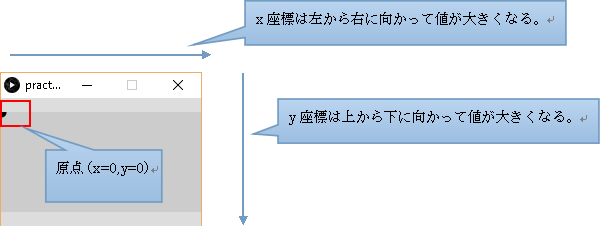
座標軸と原点について解説すると下記のようになります。

では、画面の右下隅に点を打つにはどうすればよいでしょうか。そのためには、point()のパラメーターにウィンドウサイズ(size()のパラメーターに指定した値)を設定します。
size(200,100);
strokeWeight(10);
point(200,100);
上記コードを実行すると下記結果になります。

では確認です。画面の右上隅に点を打つには、どうすればよいでしょうか?
size(200,100);
strokeWeight(10);
point(200,0);
上記コードを実行すると、画面の右上隅に点を打つことができます。

確認のため、下記の位置に点を打つコードを自分で書いてみましょう。

線の引き方
line()は線を引きます。パラメーターには線の開始点の座標と、終点の座標を設定します。
line(開始点のx座標 , 開始点のy座標 , 終点のx座標 , 終点のy座標);
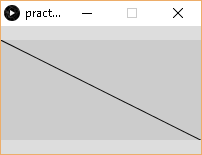
下記画像のように、原点からウィンドウの右下隅に線を引くにはどうすればいいでしょうか?

答えは下記になります。
size(200,100);
line(0,0,200,100);
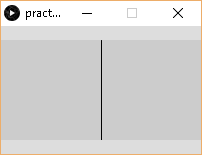
では下記画像のように、線を引くにはどうすればいいでしょうか?

下記二つのケースも考えてみましょう。


widthとheight
この二つは大変便利なのでここで解説します。これらはシステム変数というもので、widthとheightにはウィンドウサイズの値が自動的に設定されます。
例えば、
size(200,100);上記コードを実行すると、widthに200が、heightに100が自動的に設定されます。(ちなみにwidthはウィッズ、heightはハイトといいます)
メリットを感じていただくために二つほど例を挙げます。
widthとheightを使って下記を出力するには、

このようなコードを書きます。
size(200,100);
line(0,0,width,height);下記のような結果を出すには、

size(200,100);
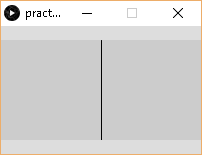
line(width/2,0,width/2,height);このようなコードを書きます。(スラッシュ(/)は「割る」という意味の記号です。)
widthやheightを利用するとコードの修正が楽になります。一例を挙げると、ウィンドウサイズがいくつであっても「width/2」と書くことでウィンドウの横幅の半分を求めることができるので、size()に指定するパラメーターがいくつであっても、真ん中に線を書くためのコードは同じになります。
円の描き方
ellipse()は楕円を描きます。パラメーターは順に、楕円の中心のx座標、楕円の中心のy座標、楕円の横幅、楕円の縦幅となります。
ellipse(楕円の中心のx座標 , 楕円の中心のy座標 , 楕円の横幅 , 楕円の縦幅);
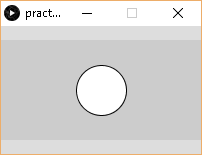
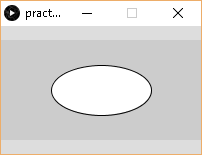
下記コードを実行します。
size(200,100);
ellipse(width/2,height/2,50,50);結果は下記になります。(「width/2」は画面横幅の半分を、「height/2」画面縦幅の半分を求めています。)

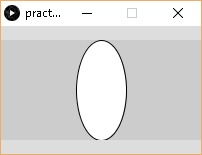
下記は上楕円の横幅を100pxにした結果です。確認のためにコードを書いてみましょう。

下記のようにするにはどうすればよいでしょうか。

長方形の描き方
rectは長方形を描きます。
rect(長方形の左上のx座標 , 長方形の左上のy座標 , 長方形の横幅 , 長方形の縦幅);
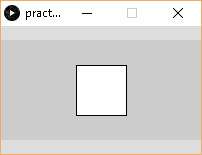
size(200,100);
rect(75,25,50,50);上記コードを実行すると下記が表示されます。

三角形の描き方
triangle()は三角形を描きます。三角形には三つの頂点があります。triangle()で指定するパラメーターはそれら三つの頂点のx座標とy座標です。
triangle(ひとつ目の点のx座標 , ひとつ目の点のy座標 , 二つ目の点のx座標 , 二つ目の点のy座標 , 三つ目の点のx座標 , 三つ目の点のy座標);
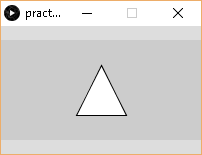
size(200,100);
triangle(100,25,75,75,125,75);上記コードの実行結果は下記になります。